C# and AWS Lambdas, Part 7 – .NET 5 Web API inside a Container inside a Lambda, with API Gateway in front
Want to learn more about AWS Lambda and .NET? Check out my A Cloud Guru course on ASP.NET Web API and Lambda.
Full source code available here.
- Part 1 - Hello World
- Part 2 - Web API and an API Gateway
- Part 3 - Pulumi IaC for Web API and an API Gateway
- Part 4 - Storing the Zip in S3, Setup with Pulumi IaC
- Part 5 - Updating the Zip in S3 and Updating the Running Lambda, with Pulumi IaC
- Part 6 - .NET 5 inside a Container inside a Lambda
- Part 7 - .NET 5 Web API inside a Container inside a Lambda, with API Gateway in front
- Part 8 - .NET 6, inside a Container, inside a Lambda In my previous post I showed how to build a .NET 5 library inside a docker image and deploy it to an AWS Lambda. This post is a small extension on that.
I’m going to build a .NET 5 Web API application, turn it into a docker image, deploy it to an AWS Lambda, and connect an API Gateway to the Lambda to call the controller inside the application, inside the container, inside the Lambda!
The Web API application
This is the same as what I did in part 2 of this series.
Use the AWS template -
dotnet new serverless.AspNetCoreWebAPI --name Dotnet5DockerWebAPILambdaIn LambdaEntryPoint.cs change the class so that it inherits from to Amazon.Lambda.AspNetCoreServer.APIGatewayHttpApiV2ProxyFunction.
You can change what the controllers return if you like, in the attached code example I have -
1public class ValuesController : ControllerBase
2{
3 // GET api/values
4 [HttpGet]
5 public ActionResult Get()
6 {
7 return Ok($"Hello World - {DateTime.Now}");
8 }
9 // snip...The Dockerfile
1FROM public.ecr.aws/lambda/dotnet:5.0 as base
2
3FROM mcr.microsoft.com/dotnet/sdk:5.0-alpine-amd64 AS build
4WORKDIR /source
5
6COPY *.csproj .
7RUN dotnet restore
8
9COPY . .
10RUN dotnet publish --no-restore -c Release -o /app/publish
11
12FROM base AS final
13WORKDIR /var/task
14COPY --from=build /app/publish .
15CMD ["Dotnet5DockerWebAPILambda::Dotnet5DockerWebAPILambda.LambdaEntryPoint::FunctionHandlerAsync"]This Dockerfile uses the AWS .NET 5 base image from their Elastic Container Repository.
Note the CMD that specifies the entry point to the application.
The Lambda
Follow the procedure described in part 6 of this series.
Build the image.
docker build -t dotnet5dockerwebapilambda .Create a repository to store the image. Push the image to the repository.
Create the Lambda (same as in part 6). Select the container image you uploaded.
You won’t be able to test this Lambda function as easily as in the previous post, I have not had luck with the AWS provided test Json files from the .NET project template.
Connecting the API Gateway
I gave an example of how to connect an API Gateway to a Lambda in the second post in this series, the procedure is the same.
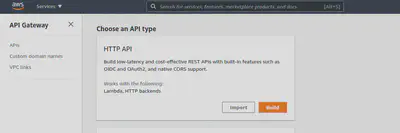
Click Create API.
Top of the list should be HTTP API, click Build.
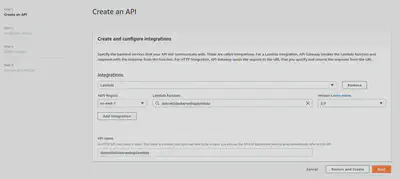
Hit Add integration, choose Lambda, and pick the Lambda function created earlier. Select Version 2.0. Give the API a name. Hit next.
Change resource path to $default – this is a wildcard that will match any controller in the Web API application.
In Configure Stages don’t change anything for this simple example.
Hit next.

In Review and Create confirm that it looks correct and hit Create in the bottom right.
You should now have an API Gateway setup that looks something like this –
Click on the Invoke URL and you should get a response like –
“Welcome to running ASP.NET Core on AWS Lambda”
Change the URL to include the route of the controller and by adding /api/values, the output from that action method should look like -
“Hello World - 3/23/2021 10:22:42 PM”
The Base Image
You might have noticed that I used the same base image in this and the previous post, but the previous post was a .Net 5 library. This means that the base image can run both libraries and Web API, not ideal if all you want to run is the library because you are getting the full .Net 5 ASP.NET Runtime. See update 2 of part 6 of this series for some brief instructions on building a base image with the .NET 5 Runtime.
Full source code available here.